系列文章目录
1.漏刻有时文档系统之XE培训系统二次开发配置手册
2.漏刻有时SD申报系统迭代说明文档
3.漏刻有时云守护数据可视化画质感知状态迭代说明文档
4.漏刻有时物联网传感器API接口对接说明文档
5.漏刻有时Echarts动态排名柱状图(自适应电脑和手机端)说明文档
6.漏刻有时云守护数据可视化v2.0迭代升级说明文档
7.漏刻有时百度地图POI多信息点标注开发说明文档
前言
健康服务云平台,从功能和定位上来说,应该是一个登记系统。
- 专家团队自行注册(实名注册),通过身份证和姓名验证确认;
- 提交相关专业资料,由于牵涉字段较多,采用分步骤提交;
- 每个专家对应一个账户,可以随时对自己的信息进行维护;
- 提交信息后,由隶属地市管理员进行审核通过,然后超管进行验证审核,最终在地图上展示;同时,超管可以越级审核和对省直单位的审核,直接通过;
- 审核和退回,都有短信通知(管理员和专家);
一、项目分析
1.一个单位有多个专家注册,牵涉到单位库是否重复的问题,由于要在地图上进行坐标标注,将单位独立成单独的数据表;
2.无预置单位的专家,自行注册单位,将所在的地址通过百度地图API自动转化为经纬度坐标并用于地图标注;
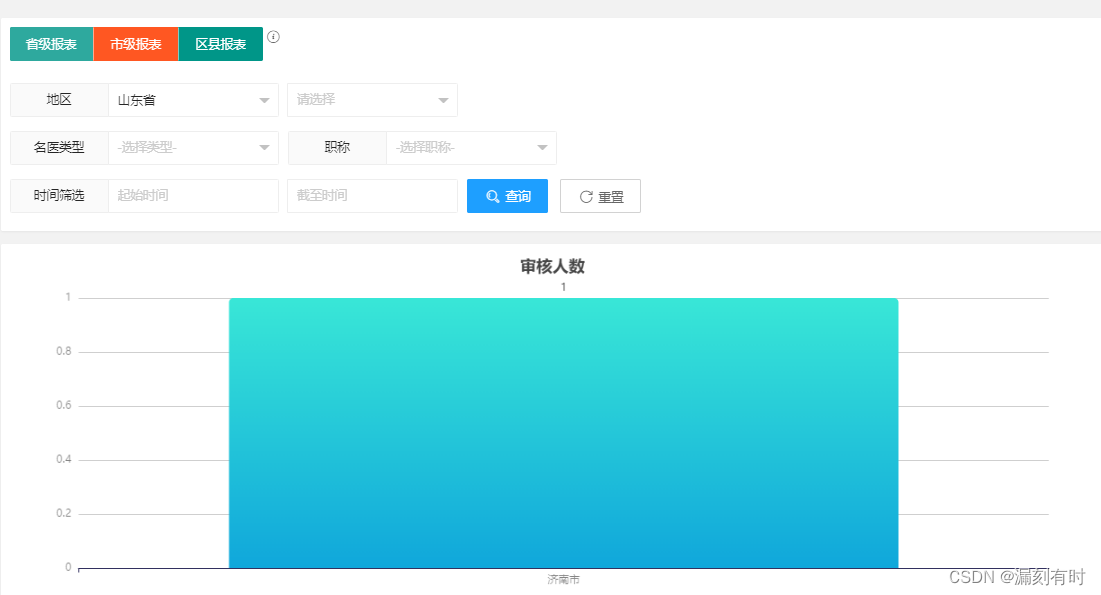
3.审核用户的数据报表,使用省市区三级联动。

二、开发使用的插件
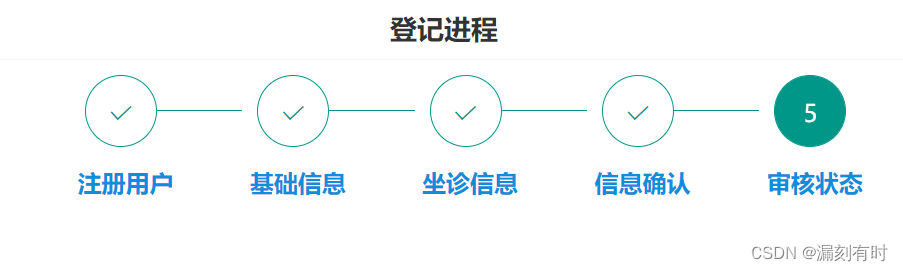
1.layui/steps.js 步骤条

外部引入js文件
script src="static/layui/steps.js" charset="utf-8">script>
layui.use(['table', 'layer', 'laydate','form','steps'], function () {
var $ = layui.jquery;
var steps = layui.steps;
/*01.控制流程数据*/
var stepData = [
{'title': "注册用户",links:"#", "desc": "2022-01-04 00:00:00"},
{'title': "基础信息",links:"?m=Index&a=userInfo&act=show", "desc": "2022-10-02 00:00:00"},
{'title': "坐诊信息",links:"?m=Index&a=userSitting&act=showSit", "desc": "2022-10-02 00:00:00"},
{'title': "信息确认",links:"?m=Index&a=userReal&act=showReal", "desc": "2022-10-02 00:00:00"},
{'title': "审核状态",links:"#", "desc": "2022-10-02 00:00:00"}
];
$.ajax({
type: "get",
url: "api/api.php?act=getSteps&token=3cab7ce4142608c0f40c785b5ab5ca24",
async: true,
data: {},
dataType: "json",
success: function (res) {
var data = res.data.user_steps;
steps.make(stepData, '#steps', data);
}
});
});
**注意事项:**在实际开发过程中,通过steps.make(stepData, ‘#steps’, data)进行异步赋值,解决实时展示的效果。
2.textarea文本框替换换行符
/*回车替换为换行符*/
function htmltocode($content)
{
$content = str_replace("n", "
", $content);
return $content;
}
/*换行符替换为回车*/
function codetohtml($content)
{
$content = str_replace("
", "n", $content);
return $content;
}
在php传递参数的时候,进行转换。
$user_tags = htmtocode($_POST['user_tags']);
$user_doctor = htmtocode($_POST['user_doctor']);
在smarty模版引擎中调用
textarea name="user_pluralist" id="user_pluralist" class="layui-textarea" placeholder="500字以内" style="width: 600px;">{$data['user_pluralist']|codetohtml}textarea>
3.layui 标题、表单、提示框同行排版

div class="layui-form-item">
label for="user_pluralist" class="layui-form-label" style="width: 20%;">社会兼职span class="x-red">*span>label>
div class="layui-input-block">
textarea name="user_pluralist" id="user_pluralist" class="layui-textarea" placeholder="500字以内" style="width: 600px;">textarea>
div>
div>
div>
div>
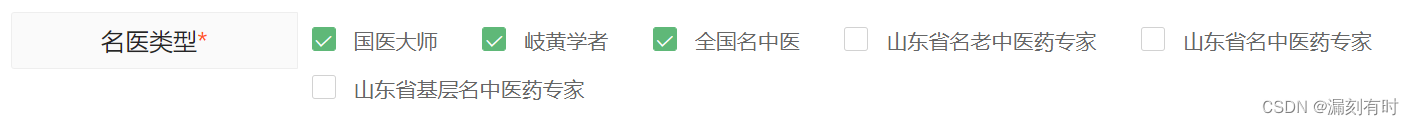
4.layui chekbox多选的使用

为方便修改和配置,将所有选项默认为常量字符串进行配置。
//名医类型;
'user_type' => "国医大师|岐黄学者|全国名中医|山东省名老中医药专家|山东省名中医药专家|山东省基层名中医药专家",
在模版引擎中,使用foreach循环判断是否chexked.
{foreach from='|'|explode:$user_type item=v}
input type="checkbox" name="user_type" title="{$v}" value="{$v}" lay-skin="primary" {if in_array({$v},$pieces)}checked{/if}>{/foreach}
5.将地址默认转化为百度地图BD09坐标
在后台通过file_get_contents函数获取百度webAPI地址转经纬度API,然后转为经纬度即可。由于无法判断用户输入的地址能否正常被API接口识别,做条件判断即可。
//将地址转为经纬度BD09;
$lnglat = json_decode(file_get_contents('https://api.map.baidu.com/geocoding/v3/?address=' . $user_address . '&output=json&ak=' . $CONF['bdKey']), true);
if ($lnglat['status'] == 0) {
$poi_lng = $lnglat['result']['location']['lng'];
$poi_lat = $lnglat['result']['location']['lat'];
} else {
$poi_lng = '117.123524';
$poi_lat = '36.660955';
}
6.layui 表达验证规则
//验证规则
form.verify({
user_card: [/(^d{15}$)|(^d{17}(x|X|d)$)/, "请输入正确的18位身份证号"]
,user_phone: [/^1[3|4|5|6|7|8|9]d{9}$/, '手机必须11位,只能是数字!']
, smscode: [/^d{6}$/, "验证码为6位数且5分钟内有效"]
, user_pwd: [/(?=.*[0-9])(?=.*[a-zA-Z]).{6,30}/, '密码必须同时包含字母和数字且至少6位']
, repass: function () {
if ($('#user_pwd').val() != $('#L_repass').val()) {
return '两次密码不一致';
}
}
, user_agree: function () {
if ($('input[name="user_agree"]:checked').val() != 1) {
return '必须通过服务条款《用户协议》';
}
}
});
7.父子窗口传递参数
子窗口获取参数
function getId(id,name,province,city,area,depart_address,poi_lng,poi_lat){
parent.getChildrenData(id,name,province,city,area,depart_address,poi_lng,poi_lat);
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
父窗口获取参数
//获取子页面数据;
function getChildrenData(id,name,province,city,area,depart_address,poi_lng,poi_lat) {
$("#depart_id").val(id);
$("#user_depart").val(name);
//$("#province").val(province);
//$("#city").val(city);
//$("#area").val(area);
$("#user_address").val(depart_address);
//$("#lnglat").val(poi_lng+','+poi_lat);
}
总结
- 动态开发:基础需求只是在大脑中的一个主观概念,没有明确的需求书,导致很多重复的开发工作。
- 细节调整:很多字段的验证、判断,由于没有明确的说明,耗费了很多时间。
水质(水文)监测系统由前端指标监测数据采集设备、后端集中管理服务器和终端查询管理平台三部分组成。前端指标监测数据采集设备无需另外敷设电缆电线供电全部采用太阳能供电系统,可支持24小时不间断供电给设备。前端指标监测数据采集设备通过各种水质(水文)监测传感器,实时…



