文章目录
- 前言
- 一、项目思路及结构
- 二、主要函数
-
- 1.Get请求方法
- 2.Post请求
- 3.Main函数
- 4.运行效果
- 总结
前言
在之前我们已经完成了感知层和网络层的设计,现在我们来完成应用层的设计,这样大概的物联网框架就有了。这边采用APP实现,由于没有花很多时间学习app的设计,所以ui和程序都设计的比较简陋。需要完成设计的小伙伴可以参考前几篇博客。
ESP32驱动震动传感器、MAX4466(感知层)
ESP32通过MQTT协议把数据上传到OntNet平台(网络层)
一、项目思路及结构
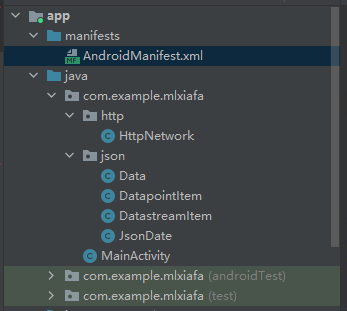
1.结构(如下图):

其中http保存的是get请求和post请求的文件夹,json保存的是请求返回json数据解析的文件。
2.思路:
首先我们需要设计一个能够接收信息和发送信息到云平台的应用,使用get请求获取云平台的额数据显示到文本框上,通过按钮发送post请求到云平台,其中get请求获取的是一个json格式的数据如下:
{
"errno": 0,
"data": {
"count": 3,
"datastreams": [
{
"datapoints": [
{
"at": "2022-09-29 01:22:34.128",
"value": 326
},
{
"at": "2022-09-29 01:22:32.997",
"value": 325
},
{
"at": "2022-09-29 01:22:31.967",
"value": 324
}
],
"id": "data"
}
]
},
"error": "succ"
}
所以还要对数据进行解析,由于涉及的细节比较多这里只介绍主要的函数,当然完整工程会在文末分享出来。
二、主要函数
1.Get请求方法
代码如下:
public String GetDateMethod(String url){
String time=new String();
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url(url)
.addHeader("Authorization","version=2018-10-31&res=products%2F417488&et=1700000000&method=md5&sign=2c5X8shBYQAVp%2B7BtJ0iTg%3D%3D")//这里需要生成新的key 我搞了一晚上才发现
.build();
String responseData="";
Response response=null;
try {
response=client.newCall(request).execute();
responseData=response.body().string();
} catch (IOException e) {
e.printStackTrace();
}
Log.w("ww","responsedata:"+responseData);
return responseData;
}
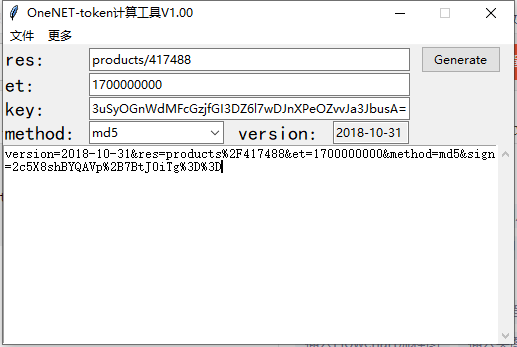
新的密钥生成格式如下:

具体可以查看网络层的文章 其中res的参数是不一样的,key需要在云平台的产品概况找到,如下图:

2.Post请求
代码如下:
public String PostDataMethod(String commd){
OkHttpClient client=new OkHttpClient();
String url=String.format("http://api.heclouds.com/v1/synccmds?device_id=997936235&timeout=30"); //api接口只需要把device_id=后面的改成你自己的设备id就可以
String body=String.format(commd);
Log.e("url",url);
Log.e("body",body);
RequestBody bodyJson=RequestBody.create(MediaType.parse("application/json;charset=utf-8"),body);
Request request = new Request.Builder()
.url(url).headers(new Headers.Builder().add("Authorization",
"version=2018-10-31&res=products%2F417488&et=1700000000&method=md5&sign=2c5X8shBYQAVp%2B7BtJ0iTg%3D%3D") //这里和get请求的一样
.build()).post(bodyJson).build();
Call call=client.newCall(request);
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) {
Log.e("e","post请求失败");
}
@Override
public void onResponse(Call call, Response response) throws IOException {
}
});
Response response=null;
String responseData="";
try{
response=client.newCall(request).execute();
String jsonResStr=response.body().string();
Log.e("onenet回应数据",jsonResStr);
JSONObject jsonObject=new JSONObject(jsonResStr);
responseData=jsonObject.getString("error");
Log.e("val",responseData);
}catch (Exception e){
e.printStackTrace();
}
return responseData;
}
3.Main函数
代码如下:
public class MainActivity extends AppCompatActivity {
HttpNetwork httpNetwork = new HttpNetwork();
String openRes;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt1=findViewById(R.id.button);
Button bt2=findViewById(R.id.button2);
Button bt3=findViewById(R.id.button3);
TextView tw1=findViewById(R.id.textView);
//get请求需要用的url
String url="http://api.heclouds.com/devices/997936235/datapoints?datastream_id=data&limit=3";
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new Thread(() -> {
Looper.prepare();
openRes=httpNetwork.PostDataMethod("1");
Toast.makeText(getApplicationContext(),openRes.toString(),Toast.LENGTH_LONG).show();
Looper.loop();
}).start();
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new Thread(() -> {
Looper.prepare();
openRes=httpNetwork.PostDataMethod("0");
Toast.makeText(getApplicationContext(),openRes.toString(),Toast.LENGTH_LONG).show();
Looper.loop();
}).start();
}
});
bt3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new Thread(() -> {
Looper.prepare();
String data = httpNetwork.GetDateMethod(url);
int date= getvalue(data).intValue();
Log.i("data", String.valueOf(date));
tw1.post(new Runnable() {
@Override
public void run() {
tw1.setText(String.valueOf(date));
}
});
}).start();
}
});
}
//json数据解析的函数
public Integer getvalue(String responseData){
JsonDate data = new Gson().fromJson(responseData, JsonDate.class);
ListDatastreamItem> streams = data.getData().getDatastreams();
ListDatapointItem> points = streams.get(0).getDatapoints();
Integer resultData = new Integer(1);
resultData = points.get(0).getValue();
return resultData;
}
}
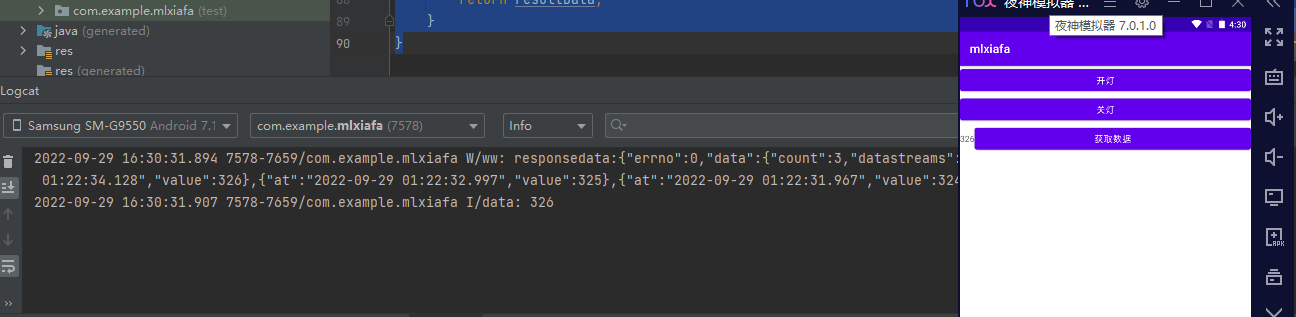
4.运行效果
如图:

这里返回了云平台的最新数据!
完整工程链接:https://pan.baidu.com/s/1LZZS_9tlLnPaN-YwgMAHmw?pwd=8888
提取码:8888
总结
上面的程序仅供参考,写的也比较简陋,文笔也不是很好,所以好多东西都表达的不到位,由于涉及的东西比较多,所以就直接把工程分享出来了。到此为止,一个简单的物联网项目设计就完成了,也是在复习之前学习的知识,同时,也欢迎小伙伴们和我一起进行学习交流呀!!!要学习的东西还很多,大家一起加油进步呀!如果觉得是不错分享动动发财的小手点一个赞呀!
最后多看官方给出的文档,如下:
https://open.iot.10086.cn/doc/v5/develop/
https://developer.android.com/
相关推荐: 阿里云物联网IOT平台使用案例教程(模拟智能设备)
我将介绍如何通过MQTT、阿里IOT SDK完成设备与云平台对接 前言 最近尝试了一下阿里云IoT物联网平台,还是蛮强大的。在此记录一下学习过程。 本教程不需要任何外围硬件,一台电脑和一根能上网的网线即可。算是一篇Hello World了。先上效果图 …



