概述
大屏事件配置是指用户与网页交互时触发的一种行为或动作,可以被JavaScript侦测并处理。包括在网页上的点击、拖动、键盘输入、鼠标移动等操作;甚至还有一些高级事件,设置组件样式等。
在JavaScript中,事件可以通过事件处理程序(event handler)来处理。事件处理程序是一个函数,当事件发生时被调用。它可以被绑定到元素上,以便在事件发生时执行相应的操作。
功能说明
在系统中事件配置分三类:组件交互、基础事件、高级事件。
组件交互
组件交互是指一个控制组件传参给另外一个展示组件;即可完成一个交互动作。
案例一:时间条件查询折线图展示
操作步骤如下:
- 在页面中,新增一个“自定义时间选择器”;简单设置一下样式,设置一个默认值。
- 新增一个“折线图动画”,并为折线图设置好动态数据接口;【如何设置动态数据见上一篇数据配置】;
- 接着为“时间选择器”设置组件交互事件;首先选中“时间选择器”,单击“事件”标签;
- 在组件交互中,单击“新增”;配置关联组件;
- 触发事件设为选择完成;绑定设为折线图动画;
- 最后,在关联目标组件请求参数中,设置参数值;startTs设为开始时间;endTs设为结束时间;
- 设置完成;最后保存并预览结果。

案例二:按钮实现多页面切换
操作步骤如下:
- 在页面中,新增两个“自定义按钮”;作为“第一页”和“第二页”。
- 随意新增3个组件,作为第一页,所需展示的内容;然后分别为组件的名称,增加“-1”标识符作为区分第一页和第二页;设置好之后,将3个组件进行合并,选中3个组件,右键“创建分组”;并取名为“分组-1”;代表是“第一页”的内容;
- 第一页的内容设置,并单击图层中的“隐藏”按钮;避免影响咱们设计“第二页”;
- 采用相同的方法,设计“第二页”;继续新增3个组件,作为第二页内容;同样分别为组件的名称,增加“-2”标识符作为区分第一页和第二页;设置好之后,将3个组件进行合并,选中3个组件,右键“创建分组”;取名为“分组-2”;代表是“第二页”内容;
- 第二页的内容设置,并单击图层中的“隐藏”按钮;
- 两个页面的内容设置完毕;接着就是为组件绑定交互事件;
- 单击“第一页”按钮,
- 右侧“定制”区域中,找到“目标”,选中“分组-1”;
- 右侧“事件”区域中,组件交互处,单击“新增”;触发事件选择完成,绑定选择任意一个后缀为“-1”的组件。
- 单击“第二页”按钮,
- 右侧“定制”区域中,找到“目标”,选中“分组-2”;
- 右侧“事件”区域中,组件交互处,单击“新增”;触发事件选择完成,绑定选择任意一个后缀为“-2”的组件。
- 最后再检查一下,在图层管理中,默认显示“分组-1”;隐藏“分组-2”
- 设置完成;最后保存并预览结果。

页面切换第一部分:
页面切换第二部分:

基础事件
常见的基础事件包括单击、双击、鼠标进入、鼠标移出;用户可以分别在这些事件下面分别做一些自定义设置等。
案例一:鼠标进入时改变背景颜色
操作步骤如下:
- 在页面中,新增一个“自定义按钮”组件;
- 接着为“自定义按钮”设置基础事件;首先选中“自定义按钮”,单击“事件”标签;
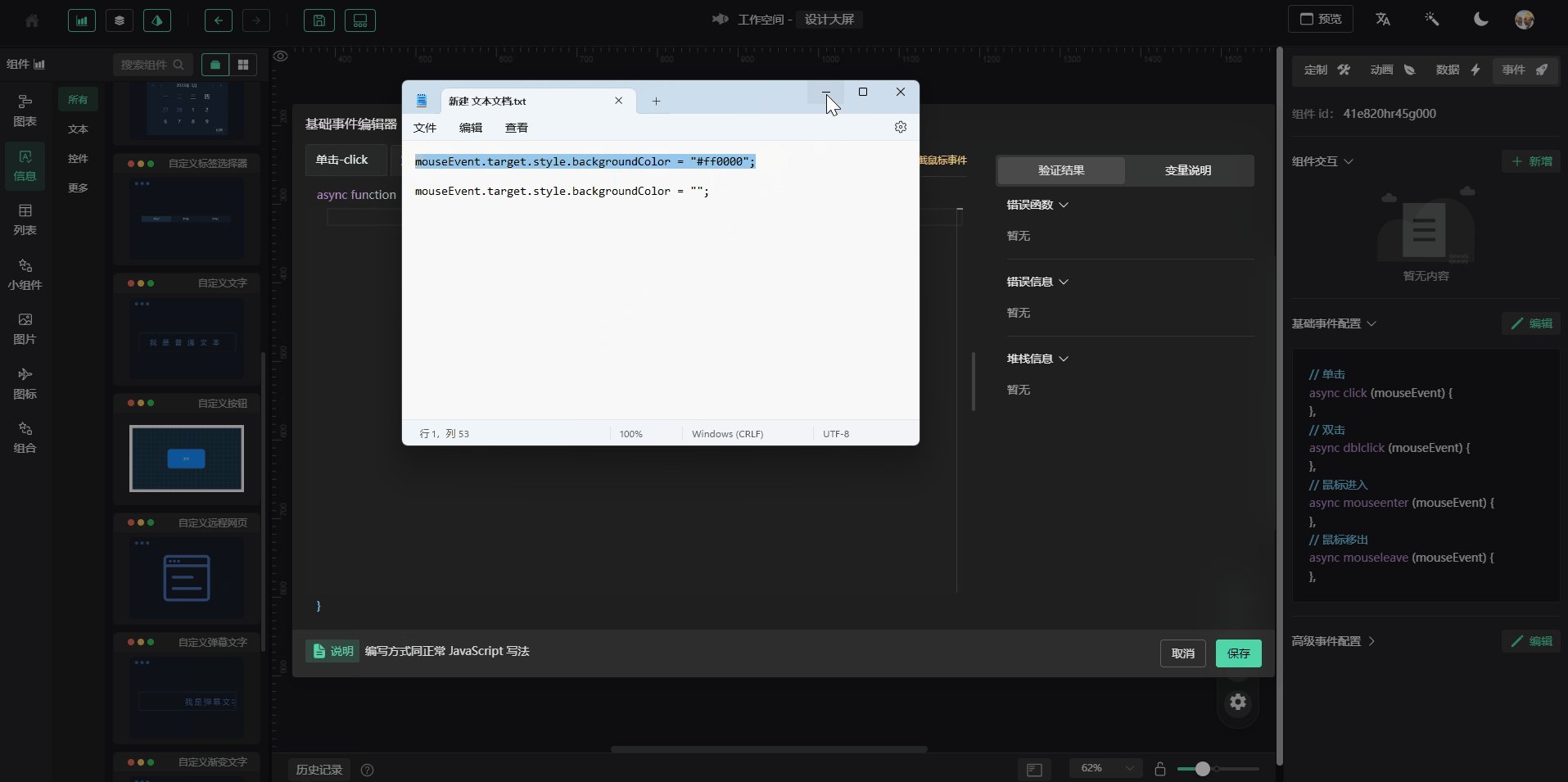
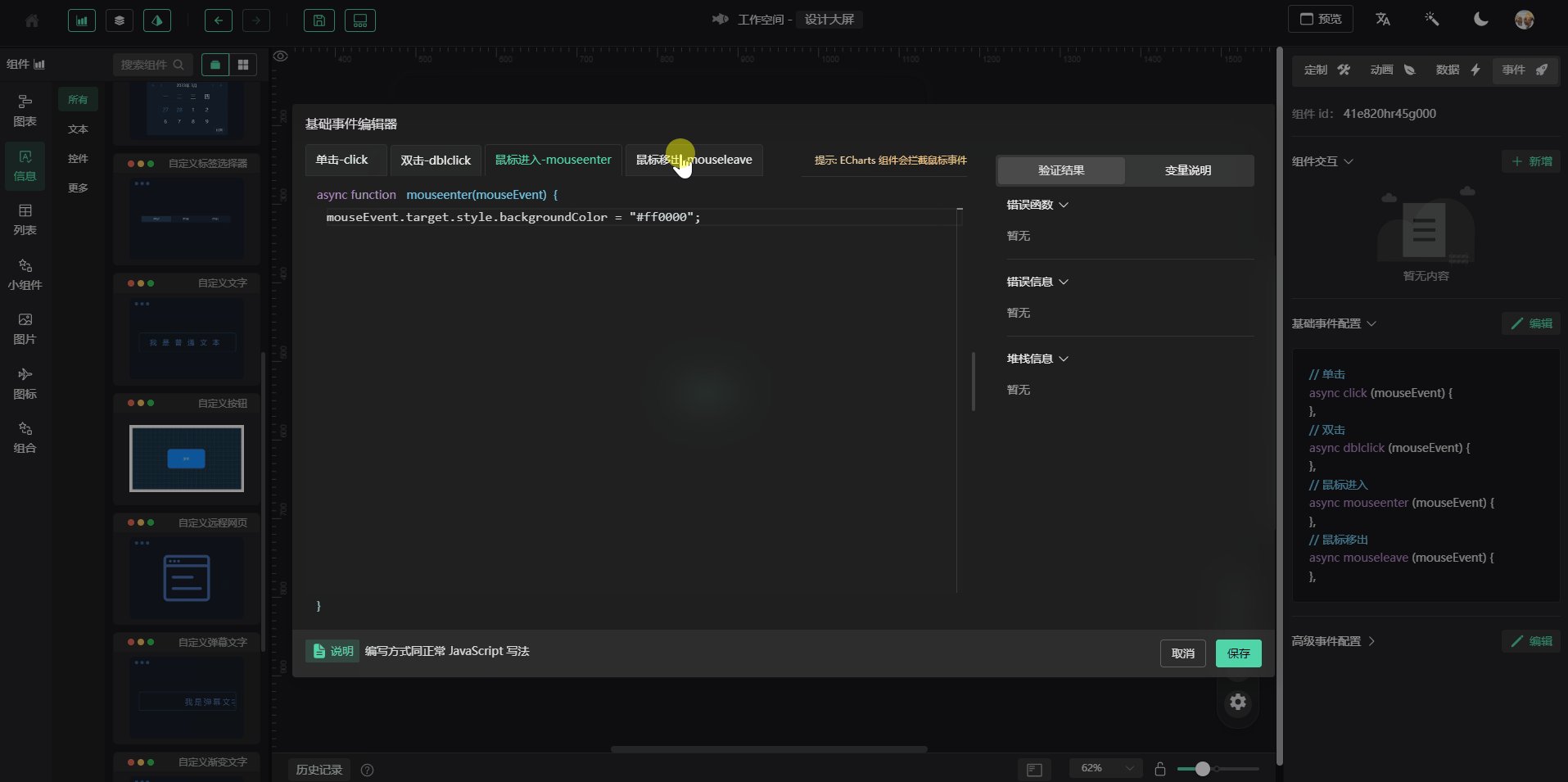
- 在“基础事件配置”中,单击“编辑”按钮;
- 在鼠标进入“mouseenter”事件中加入【mouseEvent.target.style.backgroundColor = “#ff0000”;】
- 在鼠标移出“mouseleave”事件中加入【mouseEvent.target.style.backgroundColor = “”;】
- 设置完成;最后保存并预览结果。

高级事件
高级事件是可以根据用户的特殊情况,自定义设置组件的样式以及各种效果。
案例一:轮播列表中加入动画效果
操作步骤如下:
- 在页面中,新增一个“轮播列表”组件;
- 接着为“轮播列表”设置高级事件;首先选中“轮播列表”,单击“事件”标签;
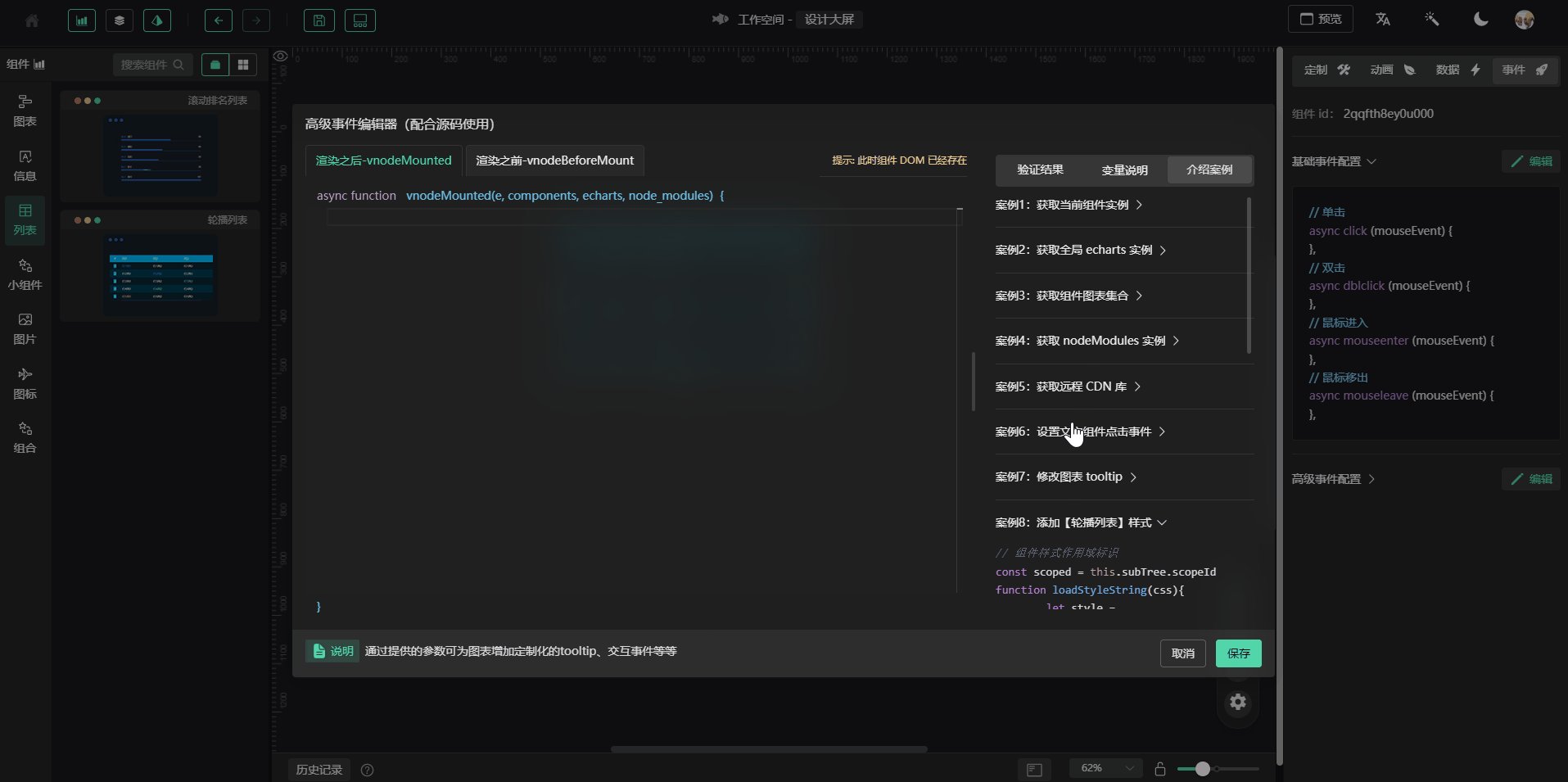
- 在“高级事件配置”中,单击“编辑”按钮;
- 在弹出的高级事件编辑器中,右侧系统提供了部分案例;单击“介绍案例”;
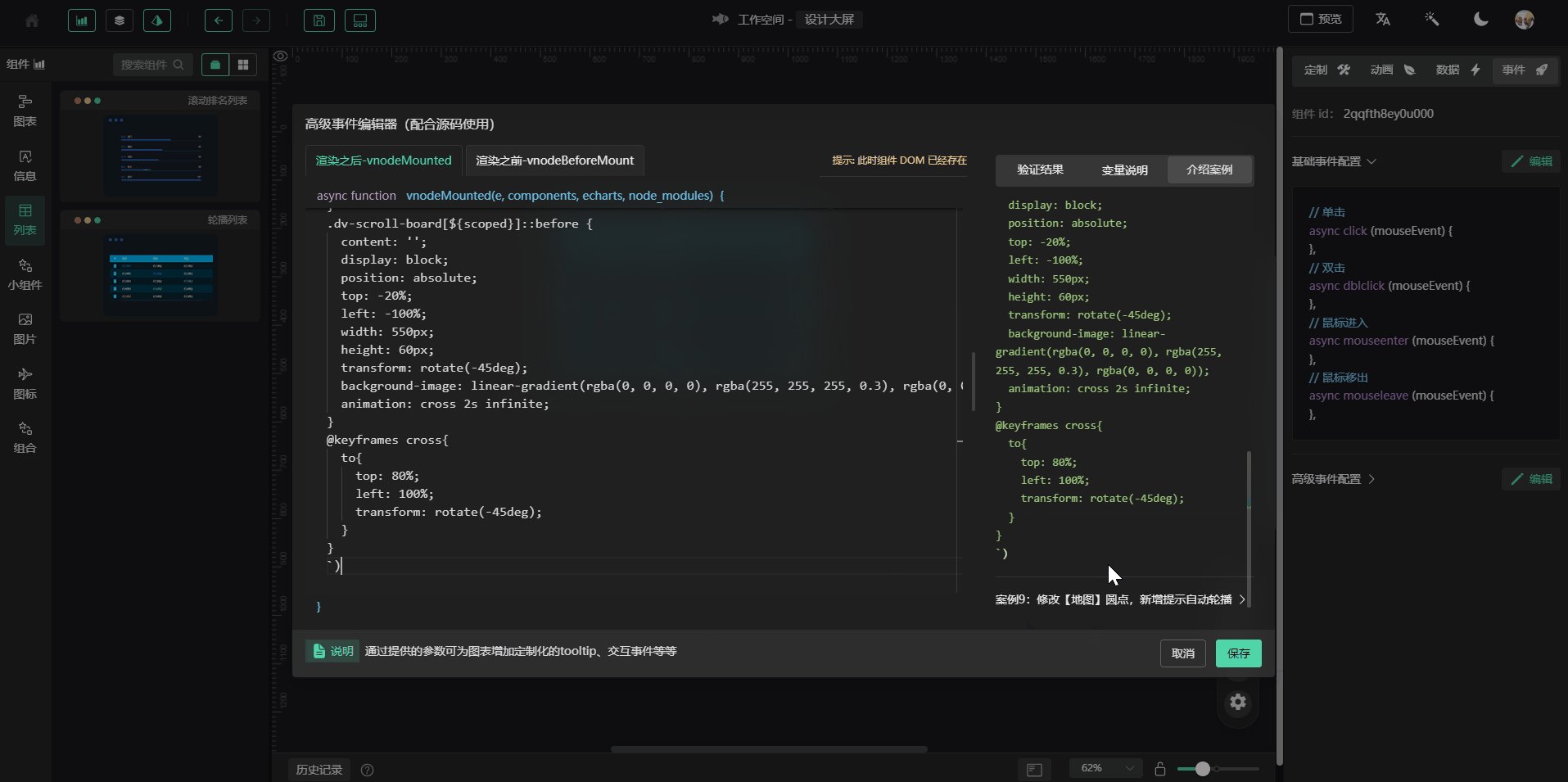
- 找到“案例8:添加【轮播列表】样式”,单击展开,获取代码;
- 将代码复制到左侧,”渲染之后(vnodeMounted)”中;
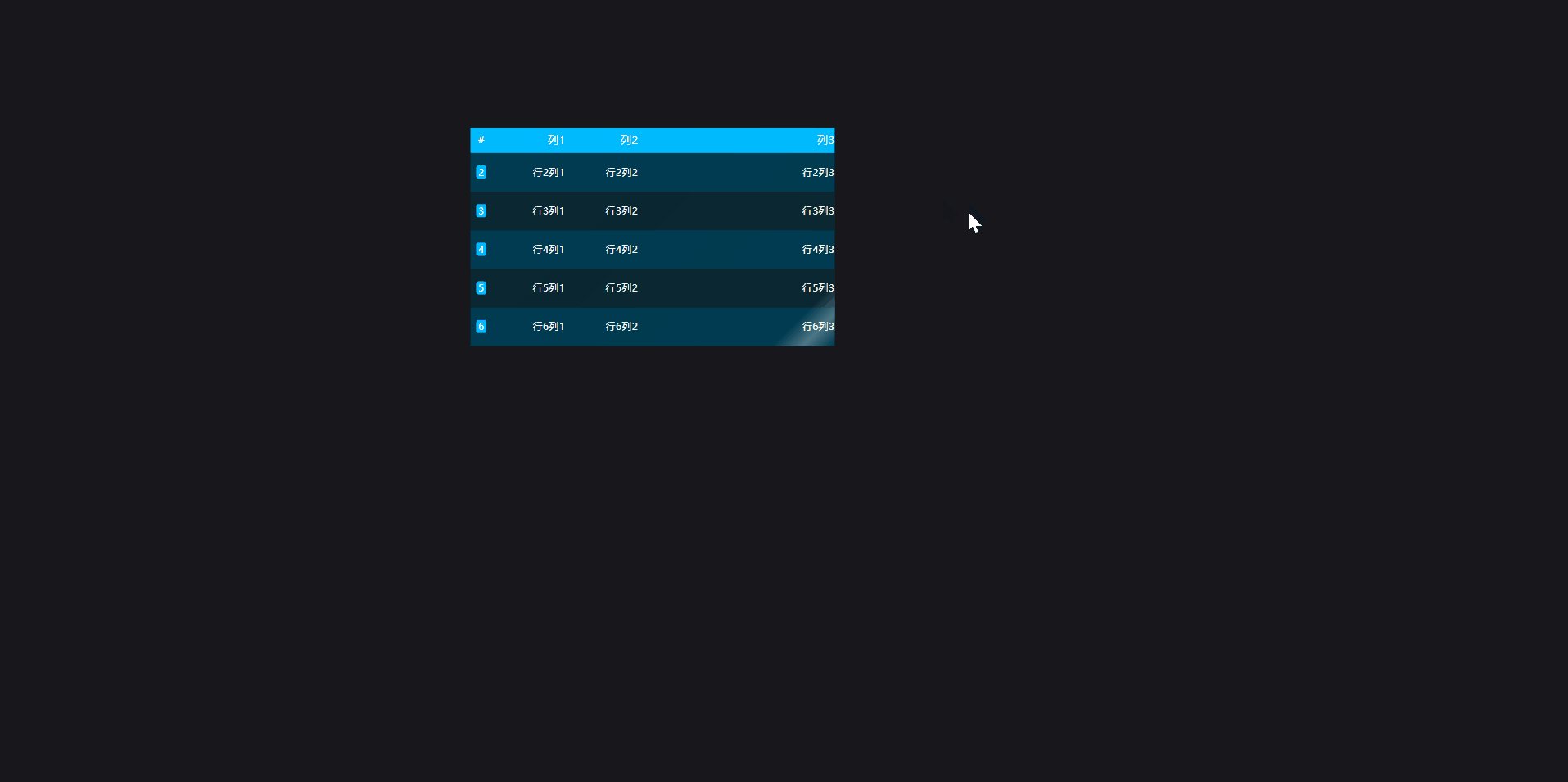
- 设置完成;最后保存并预览结果。